Substance PainterからUnityへ画像を持っていく方法をまとめました。
モバイルアプリでの利用を前提としていますので、パフォーマンス重視です。ライトとAOをSubstance Painterで焼き込み、1枚のテクスチャ画像にまとめ、UnityではMobile Unlit Shaderを使い、低コストでSkyboxに馴染んだモデルを表示しています。
Table of Contents
モデリング
モデリングソフトで、UV展開まで終らせて、FBX形式で出力します。
最近、Substance Painterに自動UV展開の機能がつきました。コツが今一つつかめず、綺麗に展開できないので、まだモデリングソフトで展開しています。
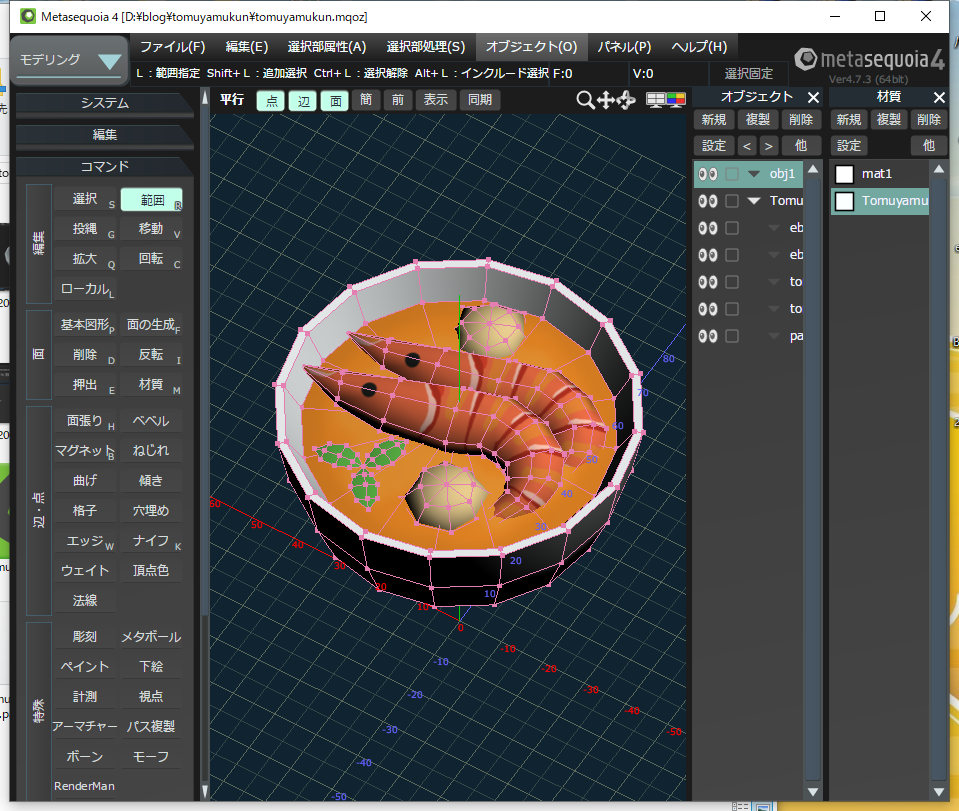
私は、モデリングにSketchUPとメタセコイアを使っています。Blenderとは徐々に仲良くなっていますが、実用にはまだ至っていません。

モデル 
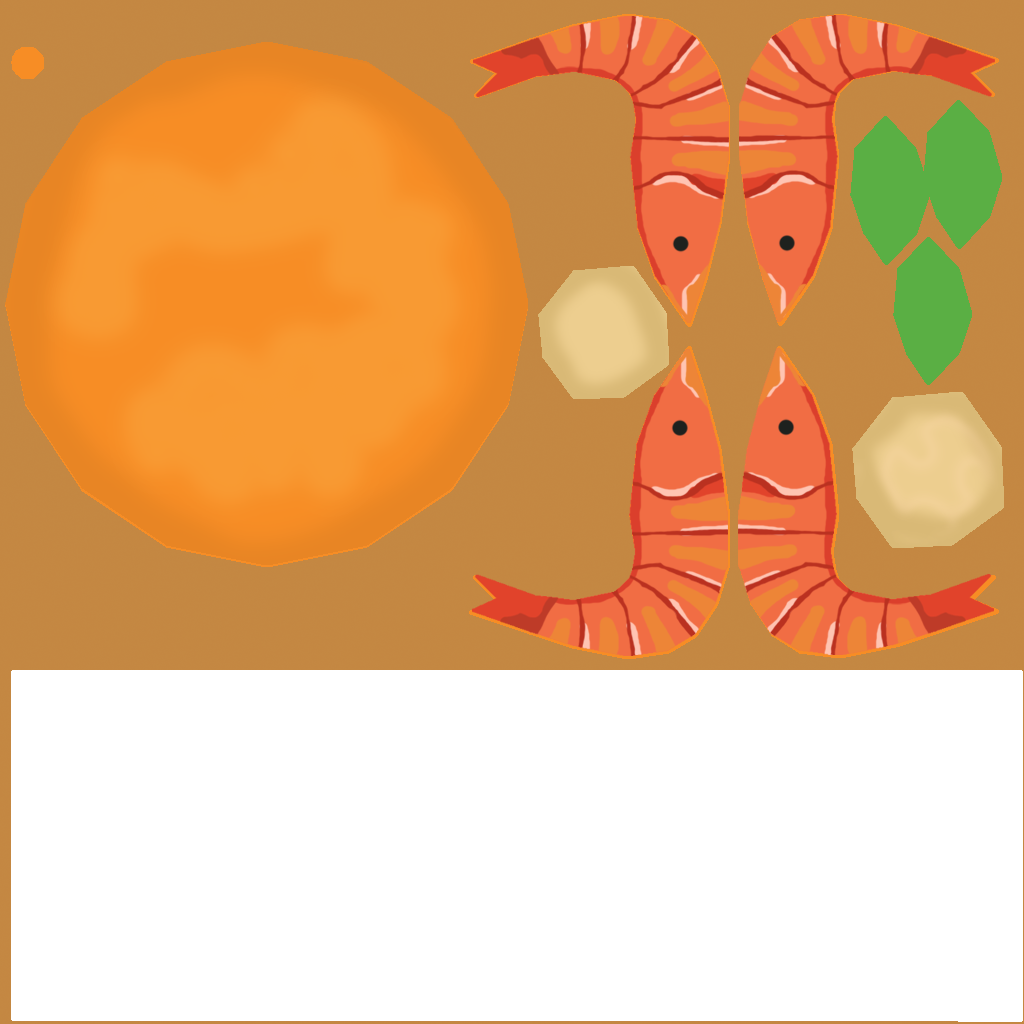
テクスチャ
Substance Painterでテクスチャを作る
モデル、テクスチャの読み込み
Substance PainterにFBXファイルを読み込みます。

Bake Mesh Mapsボタンを押し、Bakingウィンドを表示し、ベイクします。

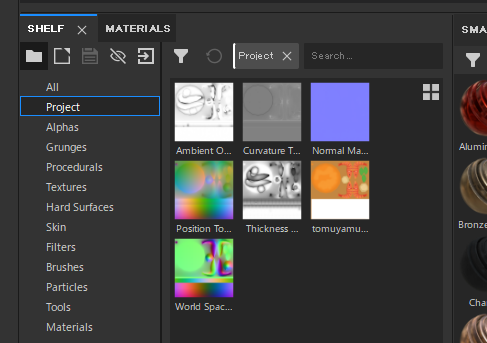
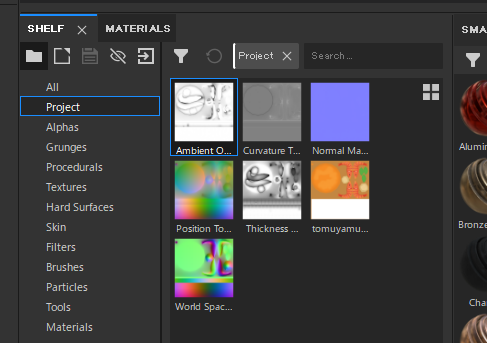
次にテクスチャをSHELFにインポートします。

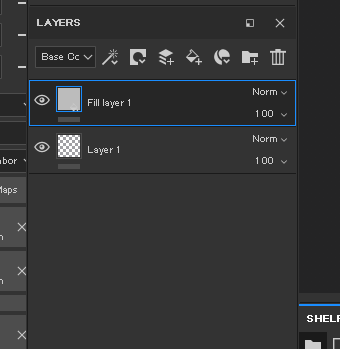
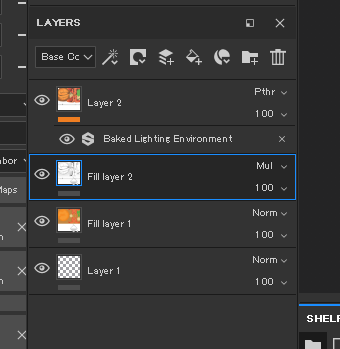
Fill layerを追加します。

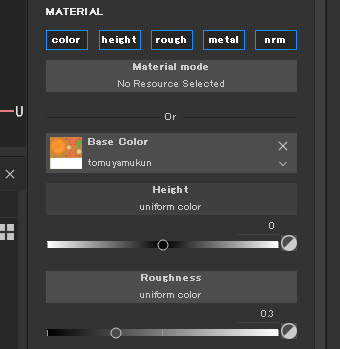
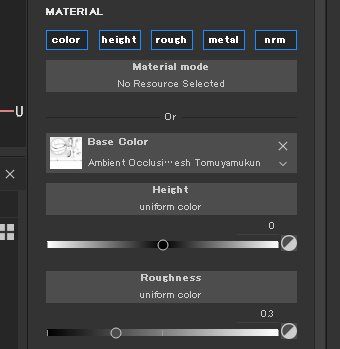
追加したFill layerのBase Colorに、テクスチャを設定します。


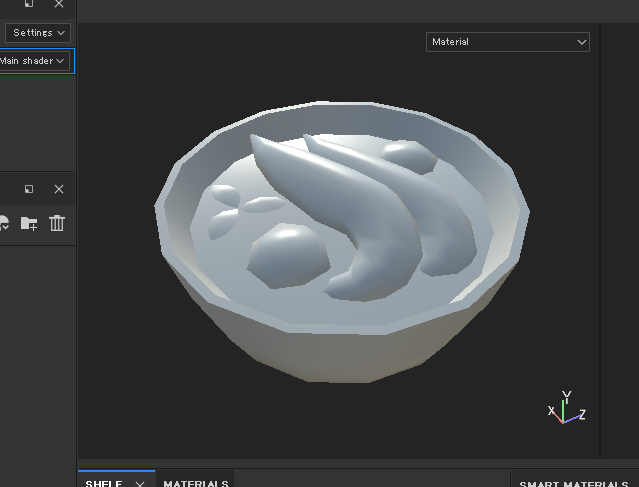
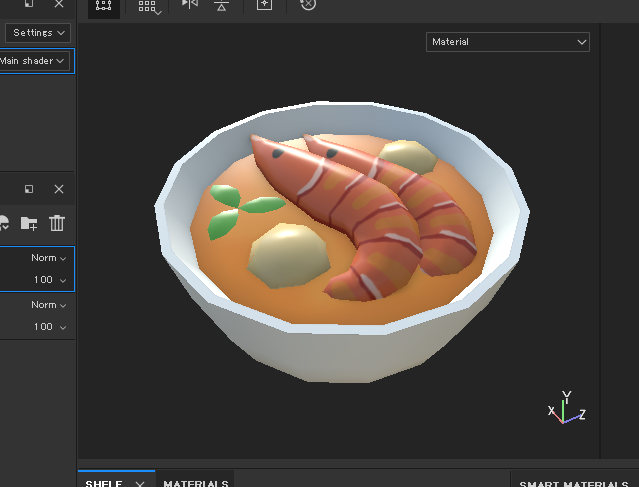
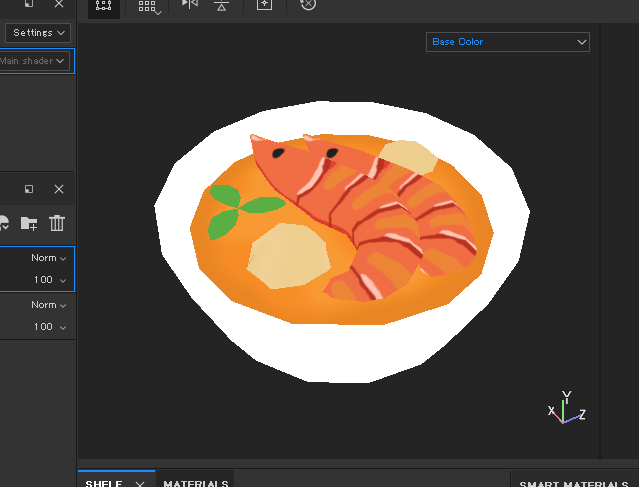
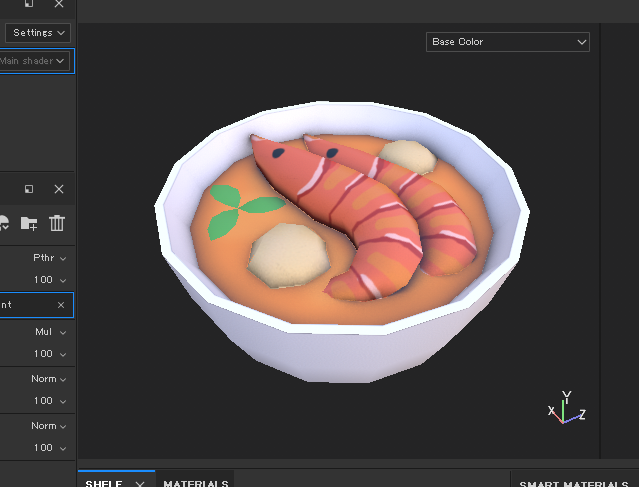
今回、Substance PainterからUnityへはDiffuseのみを出力するので、モデルの表示をMaterialからBase Colorに変更します。

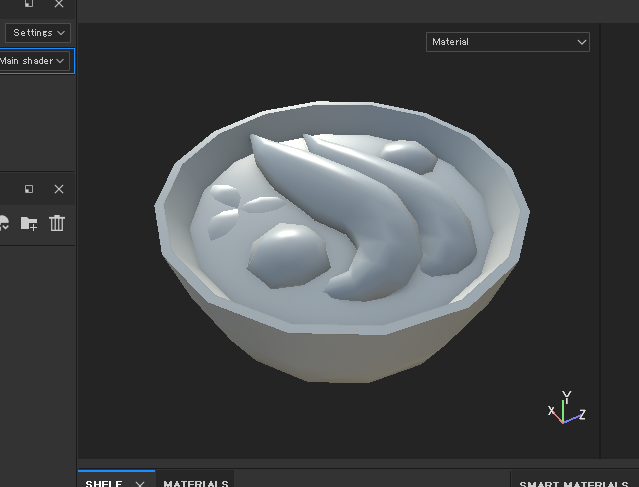
ライトの焼き込み
Environment Lightを焼き込みます。
まずEnvironment Lightの素になる、Environment Map用の画像をインポートします。これには、UnityのSkyboxで使う画像と同じものを使います。

参考 Palermo SidewalkHDRI Heaven
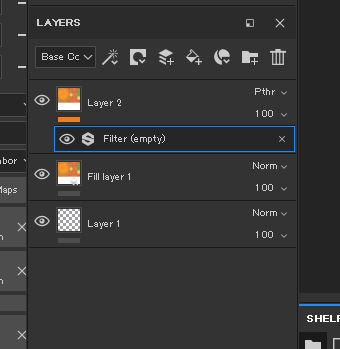
Paint layerを追加、その レイヤー にFilterを追加し、追加したレイヤーのレイヤーモードをNormalからPassthroughに変更します。

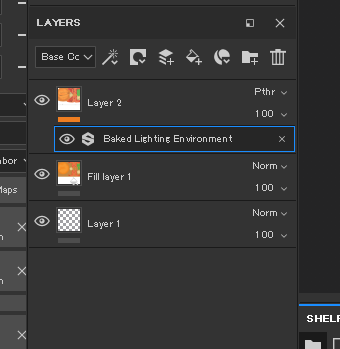
FilterはBaked Lighting Environmentを選びます。


AOマップの焼き込み
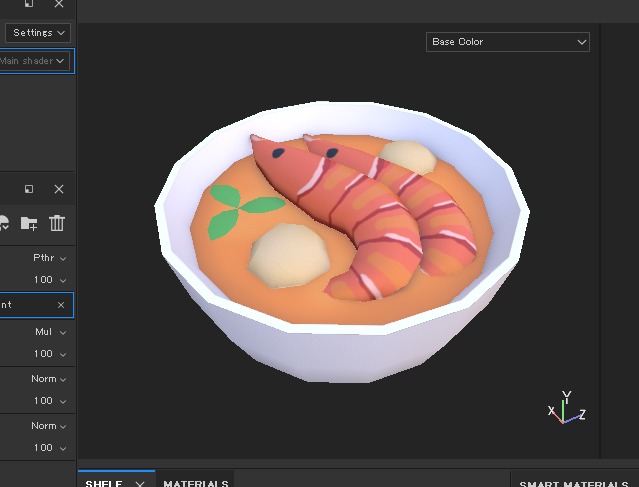
次にAOマップを適用します。
FIll Layerを新しく追加し、レイヤーモードをNormalからMultiplyに変更します。

SHELFのproject内にある、Ambient OcclusionXXXを、追加したレイヤーのBase Colorに設定します。



Unityにテクスチャを出力
テクスチャをUnityに出力します。
File→Export Texturesから、Export Documentウィンドウを開きます。
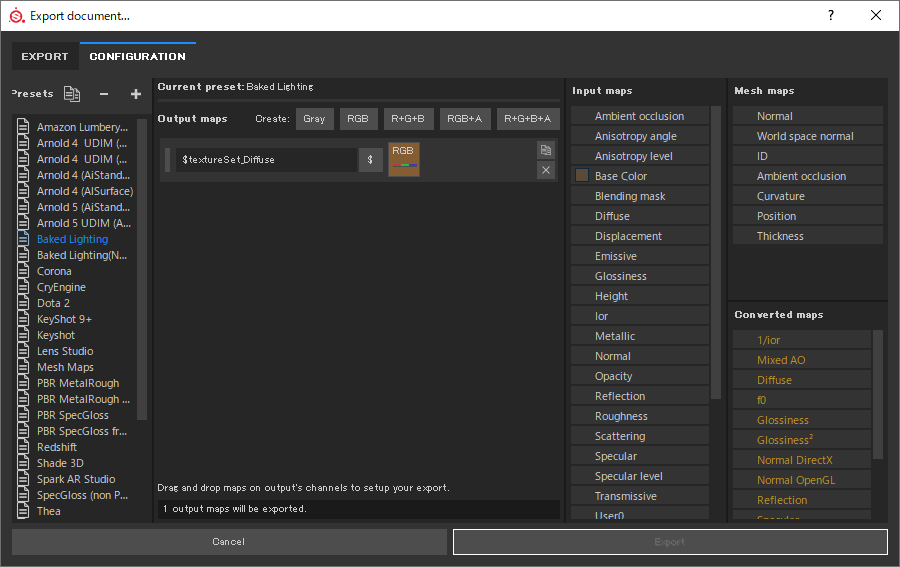
CONFIGRATIONタブを開き、+を押し設定を新規追加します。
new_export_presetをBaked Lightingという名前に変更します。(名前は任意)
Output maps Create:のRGBをクリックします。
できた項目の名前欄をRGBから$textureSet_Diffuseに変更します。(名前は任意)
Input mapsのBase Colorを、名前欄の右側にある矩形で囲まれたRGBへ、ドラッグ&ドロップします。
表示されるドロップダウンリストから、RGB Channelsを選んでください。

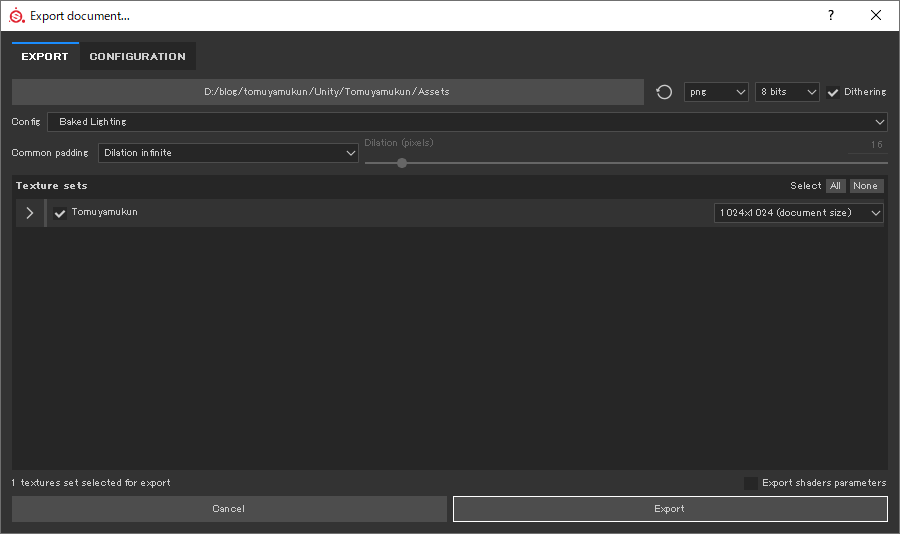
CONFIGタブに切り替えて、保存先パスをUnityプロジェクト内のフォルダに、ConfigをさきほどのBaked Lightingに設定します。最後にExportを押すと画像が出力されます。

Substance Painter側の作業はここまでです。
Unity側の作業
ここからはUnityでの作業です。
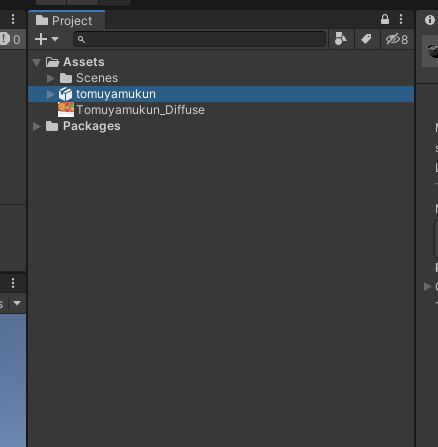
モデルのFBXファイルをプロジェクトへインポートします。

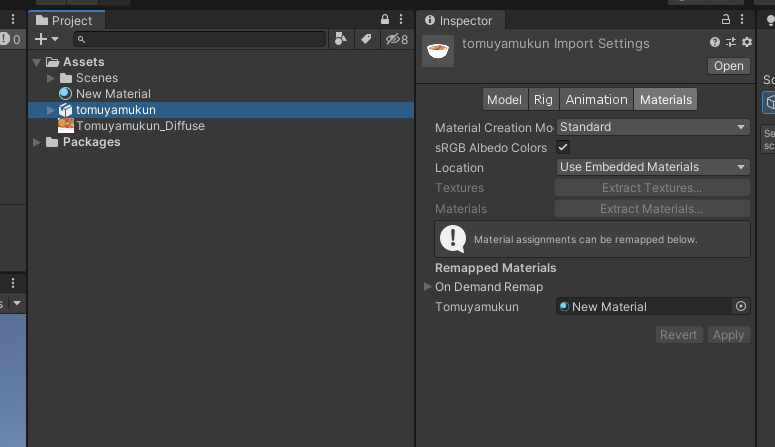
XXXX_Diffuseというファイルは、Substance Painterから出力されたファイルです。

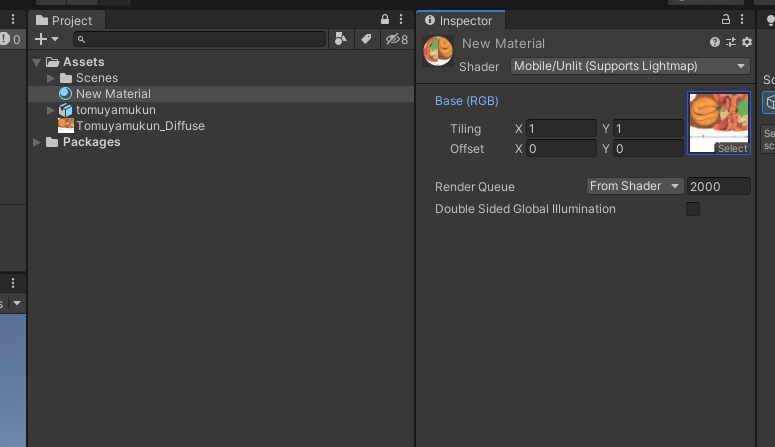
新しいマテリアルを作成し、ShaderをMobile/Unlit(Supports Lightmap)に変更し、テクスチャにSubstance Painterで作成した画像を設定する。

FBXのRemapped Materialsに作成したマテリアルを適用して、Applyします。

FBXをヒエラルキーにドラッグ&ドロップして完成です。Unity内での直接光、間接光には一切影響されません。使える場面は限られますが、とても省エネです。






